スマホを利用したwordpressのブログに画像を挿入する方法
こちらの記事では、wordpressのブログ内に画像を挿入する方法を説明します。
メディアの追加

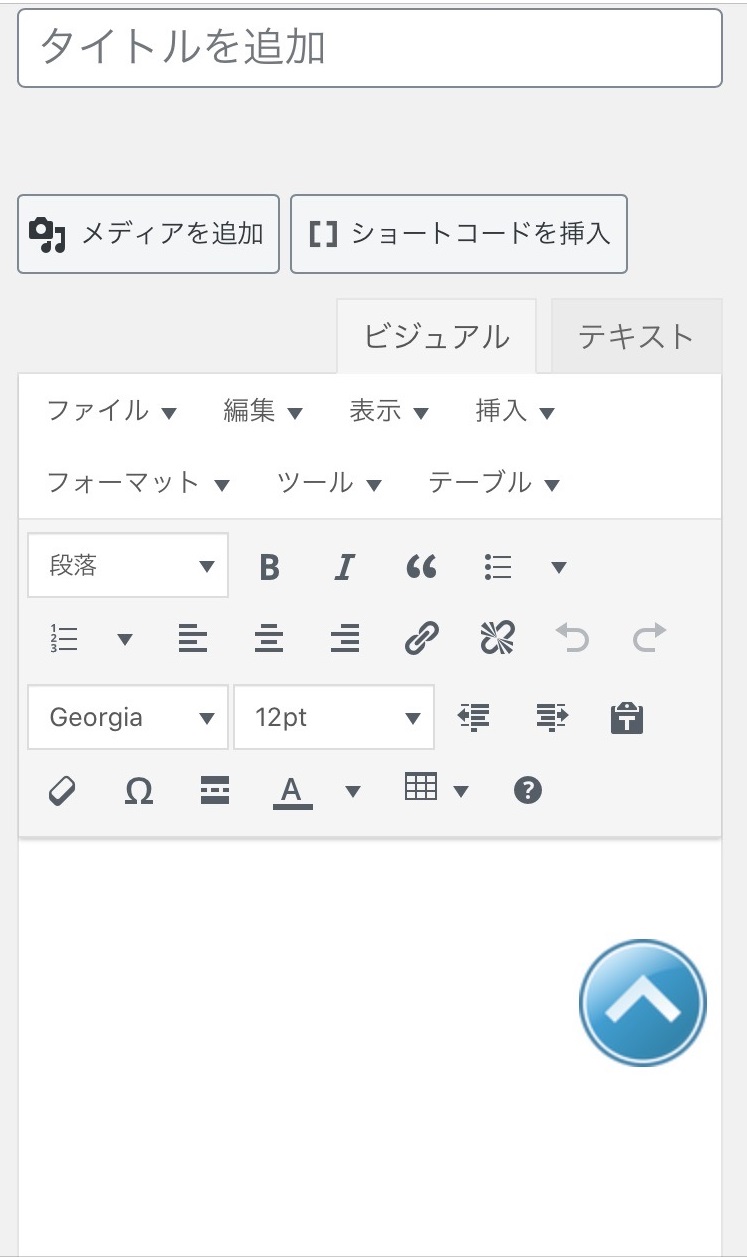
ブログを書く際にタイトル下に表示されている「メディアを追加」をタップします。
メディア選択画面

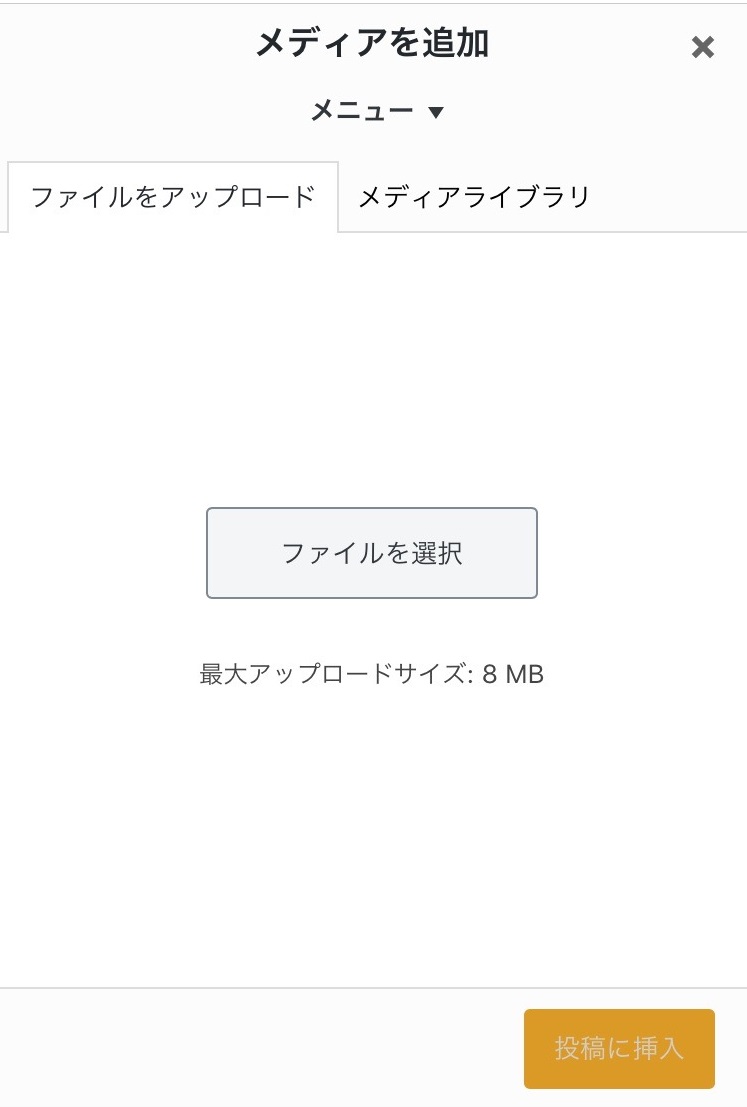
メディアを追加をすると「ファイルをアップロード」もしくは「メディアライブラリ」が表示されます。
隣にある「メディアライブラリ」をタップすると、サーバーに保存されている画像一覧が表示されます。
新規で画像を追加する場合には「ファイルをアップロード」を選択し、スマホの中に入っている画像を選択してアップロードしてください。
既にメディアライブラリに画像がある場合には、ブログに利用したい画像を選択します。
画像のアップロード

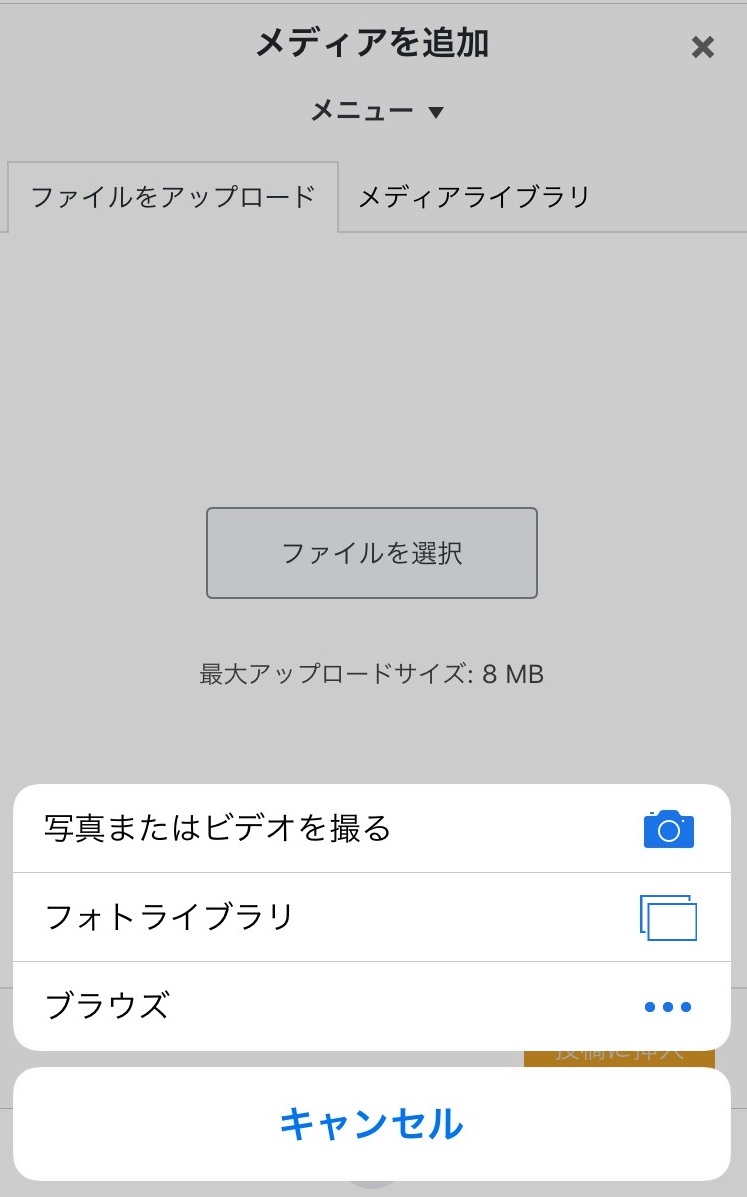
画像のアップロードは「フォトライブラリ」から、スマホ内にある画像を選択します。

ブログに利用したい画像などをサーバーにアップロードします。
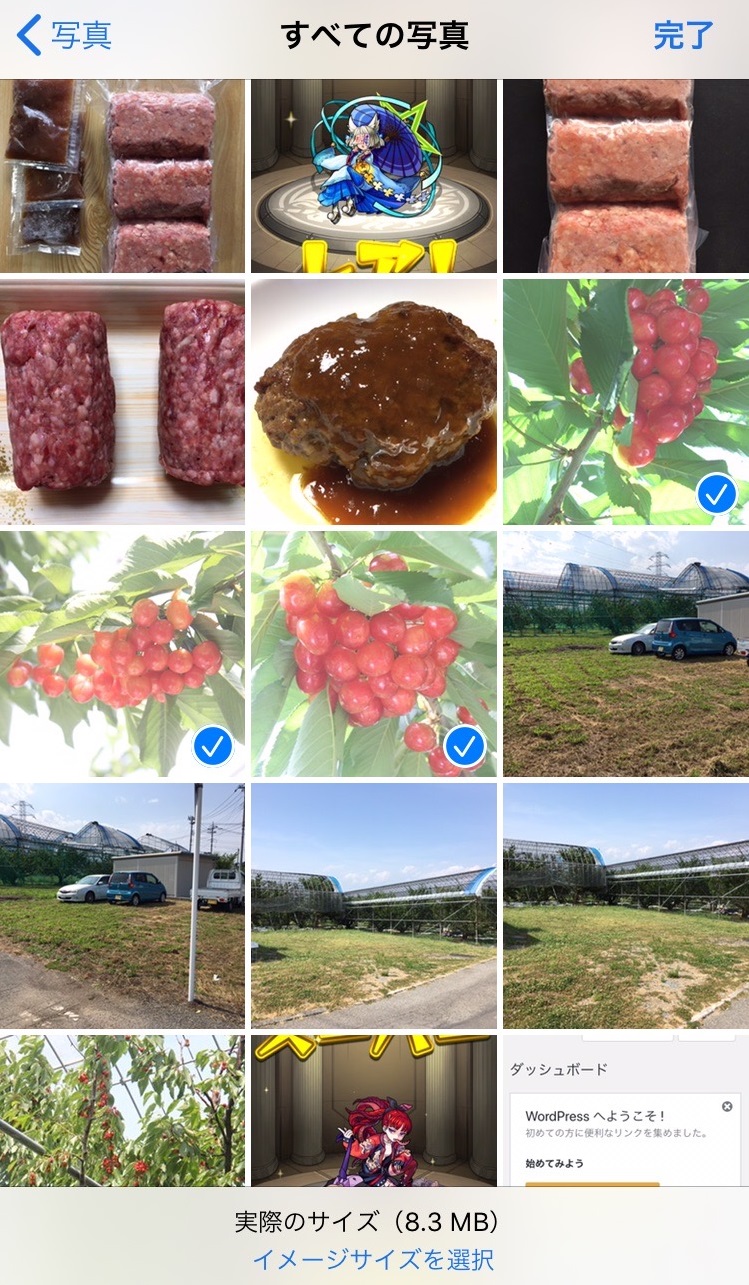
アップロードしたい画像を選択します。
あとは、右上にある完了で写真をアップロードします。
メディアを追加

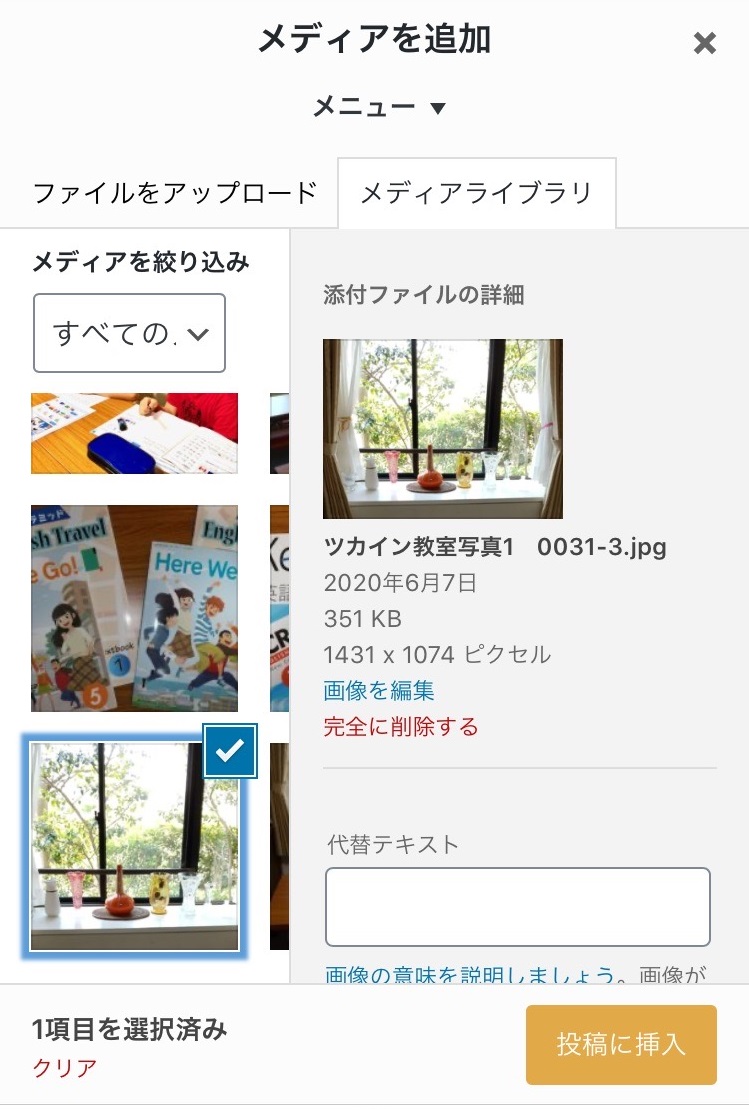
ブログなどに利用したい画像をメディアライブラリから選択します。
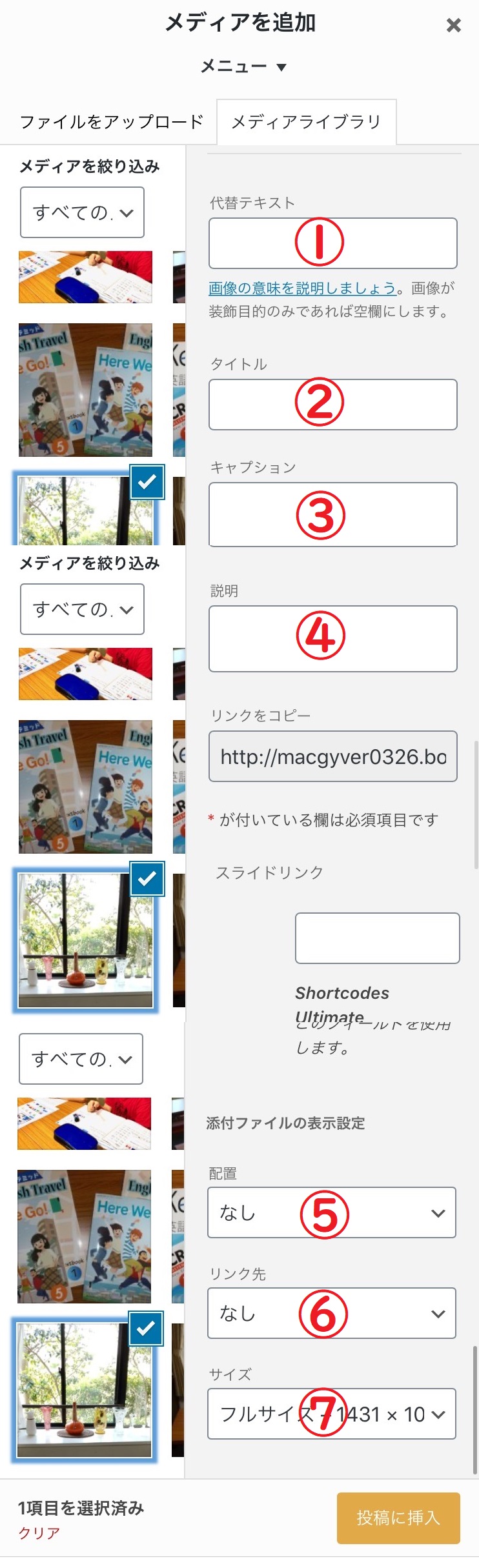
メディア選択の説明

画像を選択した際に表示される右側のメニューについての説明です。
①代替テキスト
代替テキストは、その写真の説明を簡潔に入力します。
入力しなくても問題はありませんが、SEO対策にもなるので、できれば入力しておきましょう。
※できれば記入しましょう。
※ブログには表示されません。
②タイトル
タイトルはその写真のタイトルですので、簡潔に記入しておきましょう。
※記入必須
※ブログには表示されません。
③キャプション
キャプションはその写真の説明などを記入しますが、キャプションは写真の下に表示されるのでご注意ください。
※キャプションは記入しなくても問題ありません。
※写真下に表示されます。
④説明
説明は写真についての説明です。
表記しなくても問題ありません。
⑤配置
配置とは、ブログの記事のどの位置に配置するのか?という意味です。
左寄り、中心、右寄りと画像をどの位置で配置するのか?選択できます。
拘りがなければ「なし」で問題ありません。
⑥リンク先
リンク先は画像をクリックした際に、移動するリンクの設定ができます。
ブログの画像として利用したい場合には「なし」のままで問題ありません。
画像をクリックした際に、別のページなどに移動させたい場合には、「カスタムURL」で移動先のURLを指定します。
⑦サイズ
サイズは掲載する画像のサイズを選択します。
ブログに掲載する画像は横幅800ピクセルあれば十分だと思います。
大きくしたからといってメリットはあまりありません。
また画像が大きいとサーバーがひっ迫するので、最低限の大きさでお願いします。
投稿に挿入
最後に投稿に挿入で、指定した場所に選択した画像を貼ることができます。
画像投稿の手順おさらい
- メディアの追加
- メディアを追加するか、既存のデータを利用する
- メディアライブラリからブログに利用する画像を選択
- 代替テキストの入力
- タイトルの入力
- サイズの選択
- 投稿に挿入
画像の投稿はメディアを選択して代替テキストの入力とタイトルの入力をすればOKです。
あとは、画像のサイズを選択して挿入すれば完了です。
|
|

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/0674bc3d.e8a26611.0674bc3e.bb3ca9f6/?me_id=1213310&item_id=19675954&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6664%2F9784295006664.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6664%2F9784295006664.jpg%3F_ex%3D400x400&s=400x400&t=picttext)


